

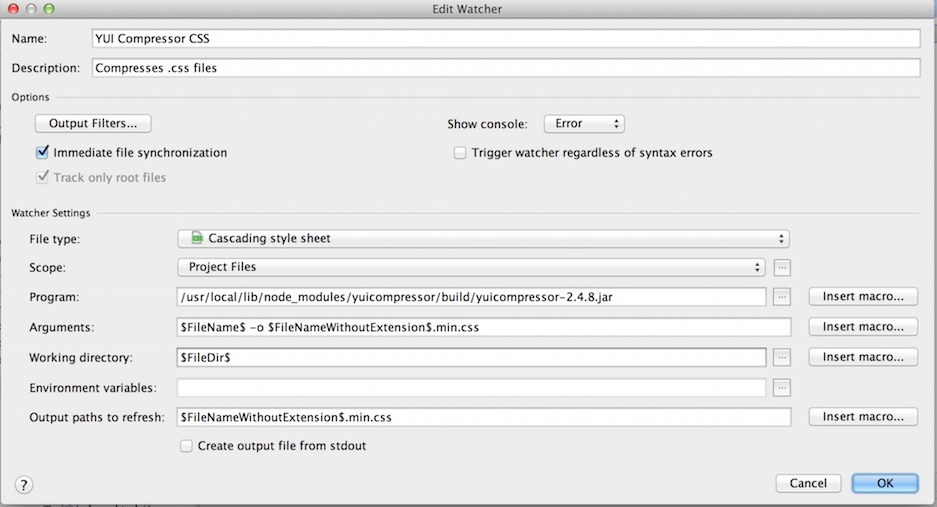
The.min extension will be used for the minified file.
Phpstorm minify css code#
Simply copy the code on the left, produce the minified file, and save it to your computer.

I have not used multiple/chained watchers myself. You may also do it manually, but if you have a huge code base, its best to utilise one of the tools below to minify your CSS file: is a really easy-to-use application. sass-cache on compilation (file-watcher) Sass, Less, and SCSSPhpStorm, Make sure you have Node. If you need to chain multiple watchers to process the same file (or result generated on a previous step) - just order watchers in correct order - they are executed from top to bottom. scss file 0 PhpStorm - Disable generation of.

Phpstorm minify css manual#
If it still does not see changes/new content in generated file - use manual refresh (File | Synchronize). Plugin for minify CSS and JavaScript source code for CMS Joomla 1-2 of 2 projects Related Projects Php Laravel Projects (11,649) Php Wordpress Projects (5,106) Javascript Php Projects (4,872) Php Php7 Projects (3,963). and simply have it,every time CSS file is does a new combine automatically.
Phpstorm minify css how to#
In any case: make sure that you provide correct path to generated file in "Output paths to refresh" filed of your File Watcher settings - otherwise IDE may not notice that generated file was updated. Hello, I'm trying to figure out a way how to combine multiple css files (from same directory) into one. I hope you are uploading to dev/test server and not production this way? Sass helps keep large stylesheets well-organized and makes it easy to share design within and across projects. It allows you to use variables, nested rules, mixins, functions, and more, all with a fully CSS-compatible syntax. Upload the minified CSS file automatically when I "Save" any changes to the less file Sass is a stylesheet language that’s compiled to CSS. Packs CommonJs/AMD modules for the browser. clean-css will do a bit more advanced minification - requires less-plugin-clean-css package to be installed additionally (similarly to LESS compiler itself - via npm) Best JavaScript code snippets using gulp-minify-css.minifycss (Showing top 15 results out of 315) fs-extra contains methods that arent included in the vanilla Node.js fs package. For instance, I have a large site where I need A.js and B.css on one page, B.js, C.js, and B. x parameter will do standard compression Minify is incredible but I just wanted to comment that the web configuration option in 2.1 is actually less useful in some cases. During development and debugging, these characters make code easier to read. Minification or compression means removing all unnecessary characters, such as spaces, new lines, comments, without changing the functionality of the source code. Follow Answered Aaron Created Decem16:11 So, I have a gulpfile.js that when run builds my project, part of which is minifying I noticed that PHPStorm. The plugins are bundled with PhpStorm and enabled by default. LESS can already minify generated CSS code Minify a file on explicit command, not via watch/automatically. Minify the CSS file that the less compiler generates Node.js vs php: What is best for web development Almost 79 of the sites in your data are developed using PHP.


 0 kommentar(er)
0 kommentar(er)
